在昨天的文章裡有跟大家介紹
font-size,color,text-align,text-decoration以及text-indent。
今天會再繼續把其他剩下來的屬性分享給大家。
line-height基本上只需指定一個值,其撰寫方式像是這樣
text{
line-height: 2
}
這個屬性一樣也有一些關鍵字可以使用,例如「normal、inherit、initial、unset」。
不過通常還是會設定數值居多。
我們可以透過這個屬性來達到文字垂直置中的效果。假設我有一個div裡面放了一段文字。
<div class="box">
我是大盒子
</div>
.box{
box-sizing: border-box;
width: 400px;
height: 200px;
margin: auto;
font-size: 24px;
border: 3px solid #000;
}
呈現出來的效果大概會是這樣
那今天我想要把他完全水平跟垂直置中就可以利用text-align跟line-height
.box{
box-sizing: border-box;
width: 400px;
height: 200px;
margin: auto;
font-size: 24px;
border: 3px solid #000;
text-align: center;
line-height: 200px;
}

就可以達到我們想要的效果。
原理是空間需要切割成兩個部分來看,一個是「行」,一個是文字的空間,如果我們把每一個字都當成一個方塊來
看的話,你的文字必須要完整的放置在這個方塊中,那麼一個文字的空間就能被計算出來。
像我們文字尺寸設置24px,那文字的空間就是24px。
我們line-height為200px,這時你的行空間就是200px。如果你讓行高跟你的容器相等就可以做到垂直置中的效果。
文字在垂直方向上以基線對齊,基線是文字底部的一條虚擬線,文本字符的底部邊缘通常與這條線對齊。這代表著文字底
部邊緣將與基線平齊。拿字母來說G、a、e、h高度不太一樣但是都會依照底部那條虛擬線對齊。
當我們設置一個元素的 line-height 與容器的高度相等時,這意味著文字的每一行都會被撐開和容器一樣高。這樣
一來,文字的每一行都會在容器的垂直中心對齊,因為文字的底部和頂部都跟容器的中心線對齊。
letter-spacing 是一個控制字元間距的屬性。letter-spacing可以使用
那就直接示範給大家看,順帶一提我這段是用vscode中文假文生產器
.box{
width: 400px;
box-sizing: border-box;
margin: auto;
border: 3px solid #000;
letter-spacing: 10px;
}

這樣子字元之間就會有間距出現啦,文字就不會看起來那麼擁擠了![]()
這個屬性可以設定字型,那接下來我們來看看要怎麼設定字型吧
.box{
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif,serif;
}
小夥伴們看到一定會誤會說怎麼可能同時套用那麼多字型啦!
這個屬性的特性是可以設定很多值,但是會先看使用者的電腦內是否擁有這個字型,沒有會換下一個
這是瀏覽器對font-family的處理方式。sans-serif跟serif分別是無襯線字跟有襯線字的意思。
sans-serif跟serif也是通用字型。如果電腦內沒有前面設定的字體,就會看電腦裡有的無襯線字體會優先使用
如果還是沒有無襯線字,就會使用電腦裡有的有襯線字。
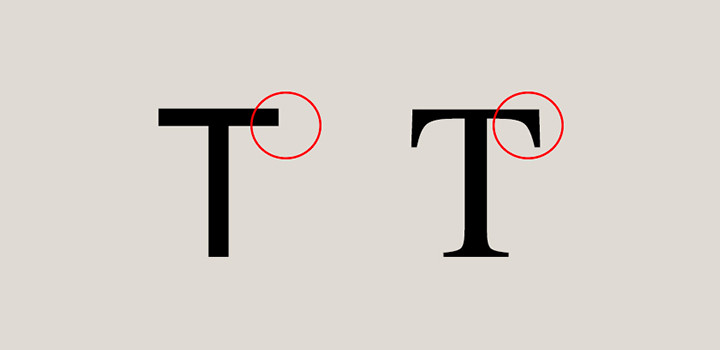
襯線為附加至字體的小型線條。襯線的由來至今仍是個謎,某個理論指出,襯線源自於使用筆刷或鵝毛筆書寫文字期間,每一筆一劃所遺留下來的小型痕跡。
隨後,襯線逐漸發展為「透過更規律且更具藝術性的方式,刻意加上小型痕跡」的舉動,而這些裝飾性的筆劃也成為字體中不可或缺的部分
無襯線字是左邊,有襯線字是右邊
這個屬性是可以設定文字的粗細,可以分為數值跟關鍵字
在設定這些之前跟你所使用的字型有關,所以還是建議要先上google fonts這個網站看看
你所設定的字型有沒有這個粗細度,避免你設定了也是白設的狀況發生。
google fonts (https://fonts.google.com/)
這個網站可以讓你看想用的字型有什麼效果跟粗細度非常好用!
那對於文字樣式的介紹到今天告一段落,謝謝大家看完![]() 我們明天見!
我們明天見!
金魚都能懂的CSS必學屬性:網頁設計必備寶典(iT邦幫忙鐵人賽系列書)
